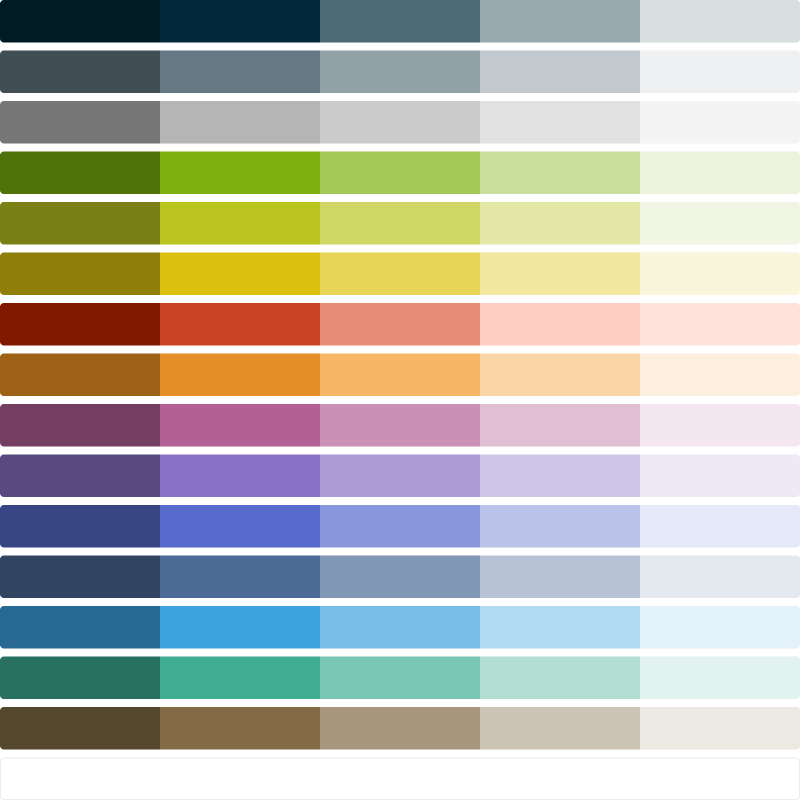
I defined and implemented a semantic color system in Atlantis and applied it in Jobber. Consistent/“correct” usage increased thanks to the meaning imbued in these values, despite the increased number of color tokens available to designers and devs.
Later, this semantic color system allowed us to execute on Jobber's larger visual language update extremely quickly.
As a bonus for the Atlantis team, support questions like “Which grey do we use for borders?” also decreased.
In short, I audited the colors in use, created meaningful names, and applied those names in Figma and code.
In… long? I:
- took screenshots of wide swaths of the Jobber product
- mapped out the most common patterns of usage and resolved inconsistencies (such as selecting the preferred value among four different grey tints being used to style borders)
- gave those patterns semantic names
- reviewed the names with a broader group of designers and developers
- added the semantic layer to Jobber's Figma library and the Atlantis codebase
- recruited a few developers to review a bunch of very tedious code changes in Jobber as a great deal of
--color-greenusages became--color-interactive, and various--color-blue,--color-blue--dark, and--color-blackbecame--color-heading, and so on
Emily Carlin's Semantic Color System guide was a huge reference point.